App bancário pensado para o público 50+
Sobre o projeto
Dos meses de Julho à Outubro de 2021 realizei um curso de formação em Product Design na Gama Academy e a seguir vou mostrar um pouquinho do primeiro case realizado.
O tema proposto foi um app bancário pensado para uso de sêniores (50+) e os possíveis desafios a serem contemplados seriam sobre a relação delicada de sêniores com dispositivos móveis, confiabilidade e familiaridade com o uso de meios digitais, como também questões de acessibilidade. Para nortear este tema, a questão que quis responder foi:
Qual a melhor estratégia de uso para alcançar esse público?
Product Discovery
Acerca da questão levantada fiz alguns mapeios para iniciar uma pesquisa:
Certeza
Suposição
Dúvida



Busquei e trouxe alguns dados do cenário geral interessantes ao tema:
28% Usam apps financeiros*
Sete em cada dez brasileiros com 60 anos ou mais, a chamada terceira idade, acessam a internet, usam as redes sociais e estão cada vez mais conectados no dia a dia por meio de seus smartphones. Menos de um terço, apenas 28%, porém, já usa aplicativos financeiros para fazer operações.

Até 2030 o número de idosos será maior que o de adolescentes no Brasil*
Segundo a Organização Mundial da Saúde (OMS), a população mundial está envelhecendo e até 2050, o mundo terá mais de 2 bilhões de idosos. Já no Brasil, dados do Ministério da Saúde apontam que em 2030, o número de idosos ultrapassará o total de crianças entre zero e 14 anos.

E também dados recentes:

60% dos 50+ usam mais o celular desde o começo da pandemia*
Mesmo que o isolamento social tenha ampliado o uso dos canais digitais, o atendimento físico segue bastante valorizado entre os 50+, sendo o “caixa eletrônico da agência” e o “atendimento dentro da agência” alguns dos canais preferidos, ficando atrás apenas do “app do banco no celular”

Diversidade de canais*
O uso da experiência presencial no banco também chama atenção. Enquanto 48% dos 50+ parou ou usou menos agências durante a pandemia, a predileção pelo atendimento presencial é 9% maior entre os 50+, o que indica uma continuação no uso do canal em um contexto de maior segurança.
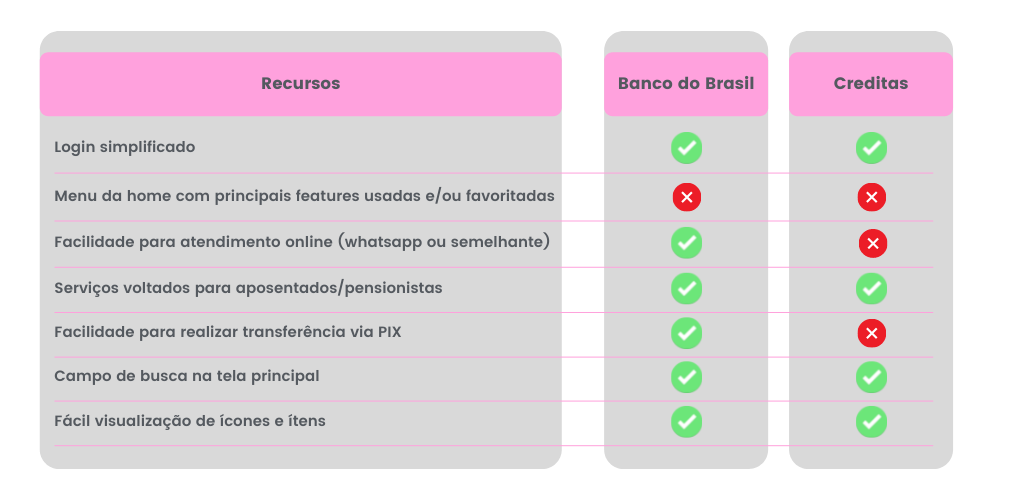
Realizei um benchmarking para entender o mercado atual e nossos concorrentes:
Concorrência Direta
Concorrência Indireta


Sendo hoje um dos maiores bancos do Brasil, o Banco do Brasil detém grande parte do público 50+ aposentados e pensionistas e a partir disso tem hoje planos de vantagem para os beneficiários que optem por serem também seus clientes.
Recentemente, como medida de enfrentamento ao momento de pandemia e com intuito de diminuir o uso das agências lançou a prova de vida por meio do app bancário para seus clientes, o que facilita e possibilita um maior consumo de serviços bancários via app para este público.
Crédito consignado para segurados do INSS cresce 25% em um ano, segundo dados do Banco Central. Pedir dinheiro emprestado nos bancos convencionais geralmente é um processo lento e burocrático. Para quem quer fugir das exigências e ter os valores liberados de maneira mais rápida, os bancos digitais surgem como alternativa, podendo ainda oferecer taxas reduzidas em alguns casos.
Dos bancos digitais existentes a Creditas tem grande destaque nessa modalidade, já que tem uma das menores taxas de consignável do mercado.
Supondo que grande parte do nosso público estudado está ou aproxima-se do momento de aposentadoria, compreendi então que esta seria uma feature bastante considerável na analise dos concorrentes
Com os concorrentes definidos e compreendidos realizei alguns testes de funcionalidades dentro do app de cada um deles.

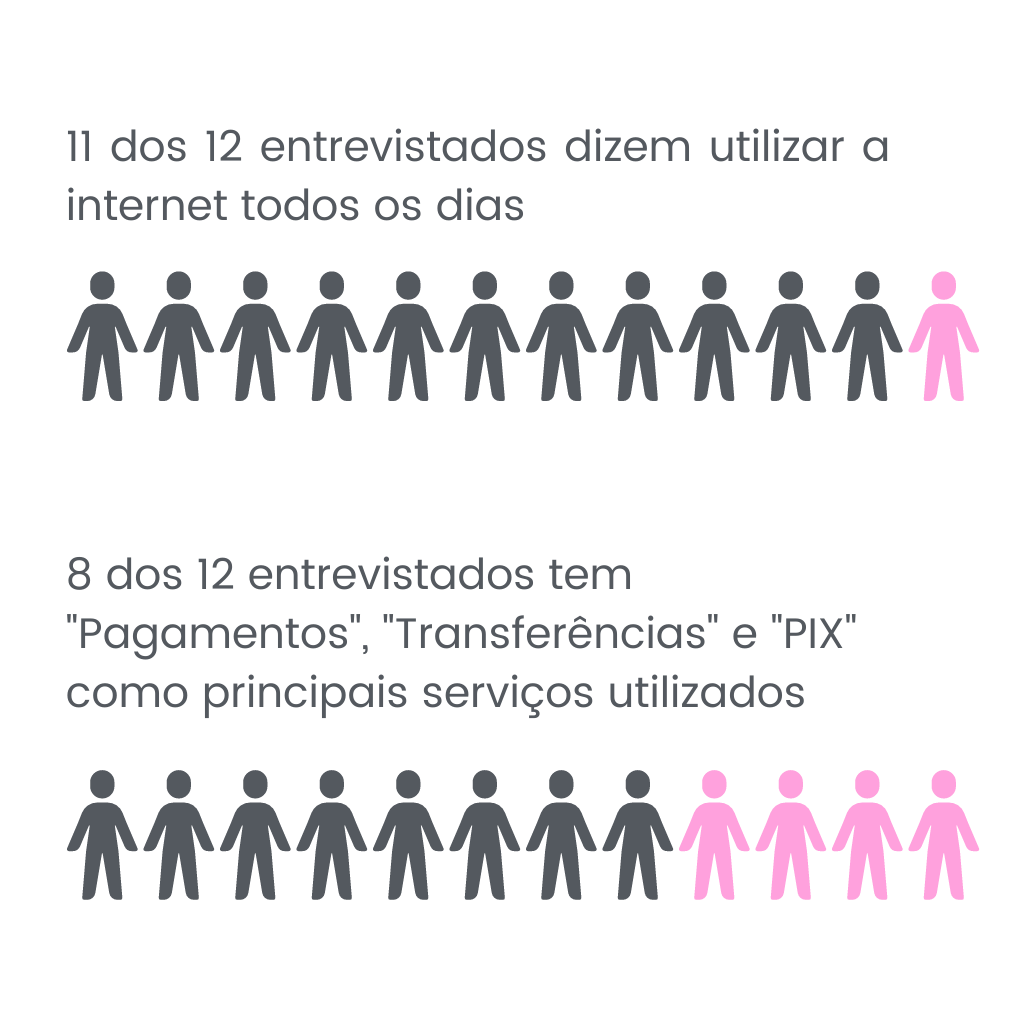
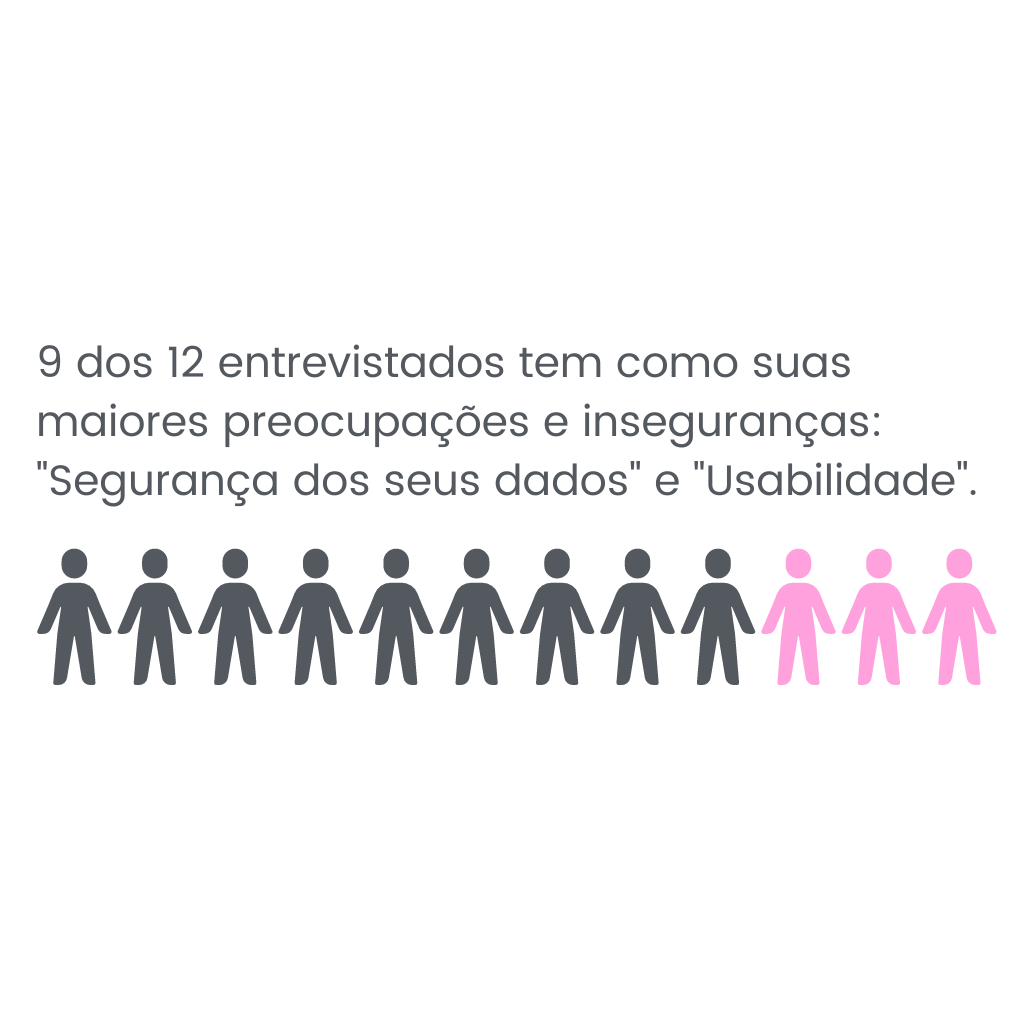
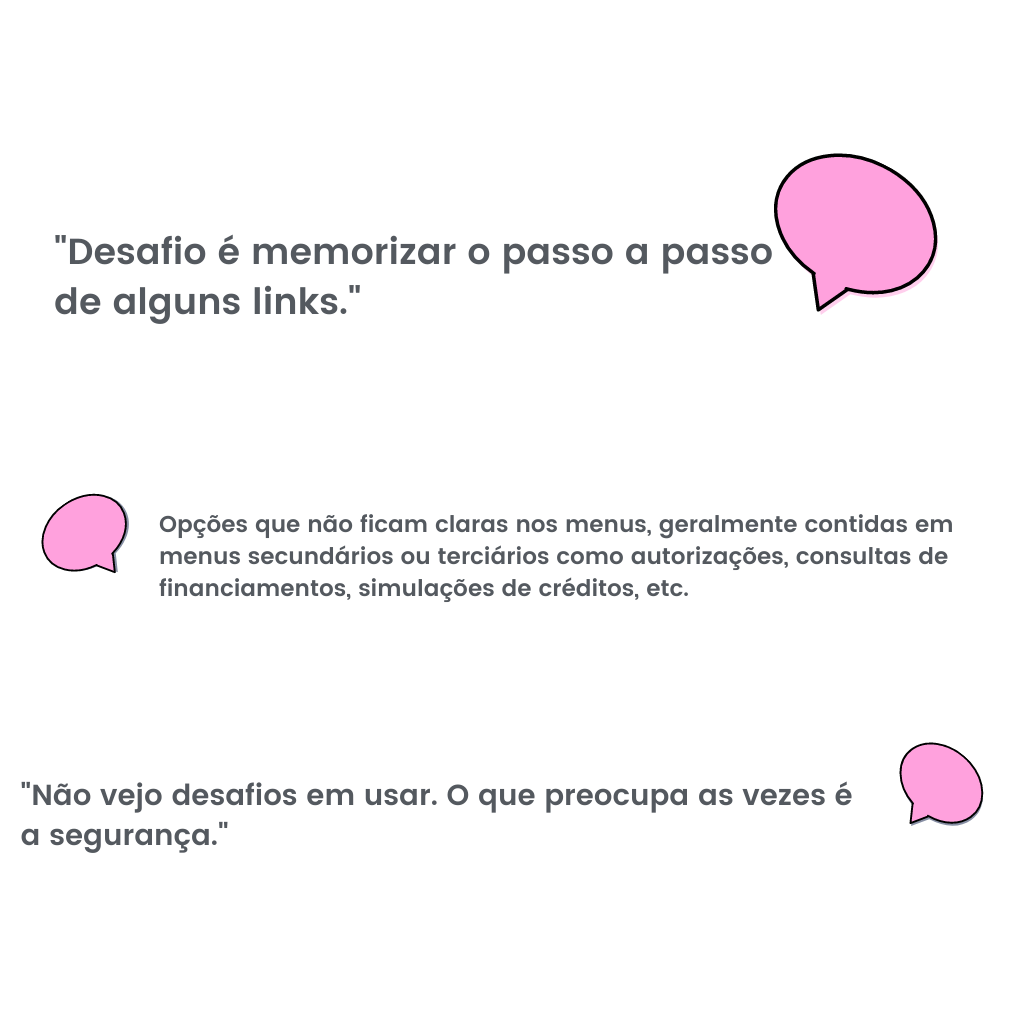
Pesquisa Quali/Quanti
Com o objetivo de compreender melhor a familiaridade entre os idosos e o uso da tecnologia, analisar se ainda vão com frequência ao banco para realizar movimentações em suas contas bancárias e as suas dificuldades ao fazer uso do aplicativo do banco, realizei uma pesquisa através do Google Forms para validá-las com os usuários.





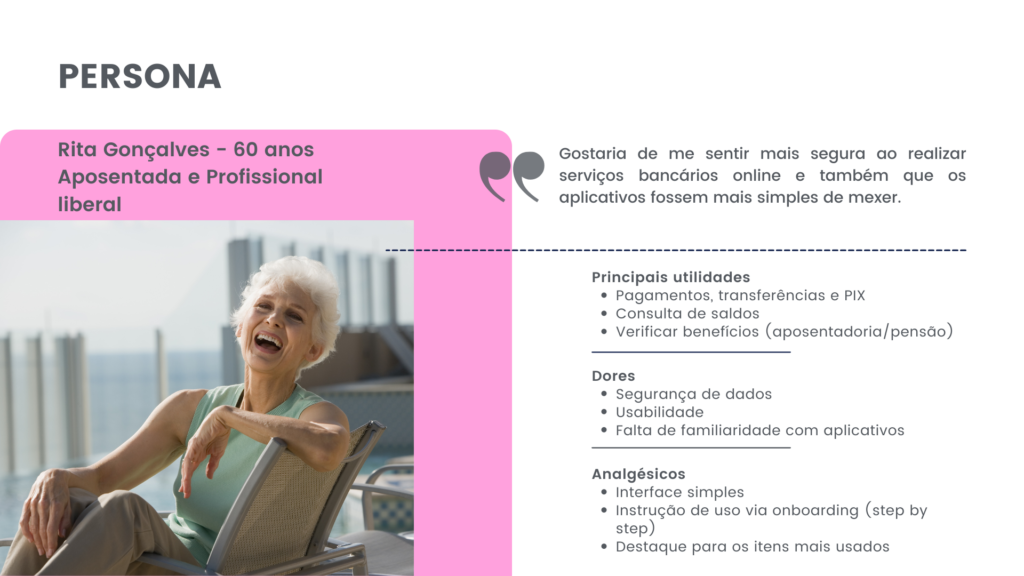
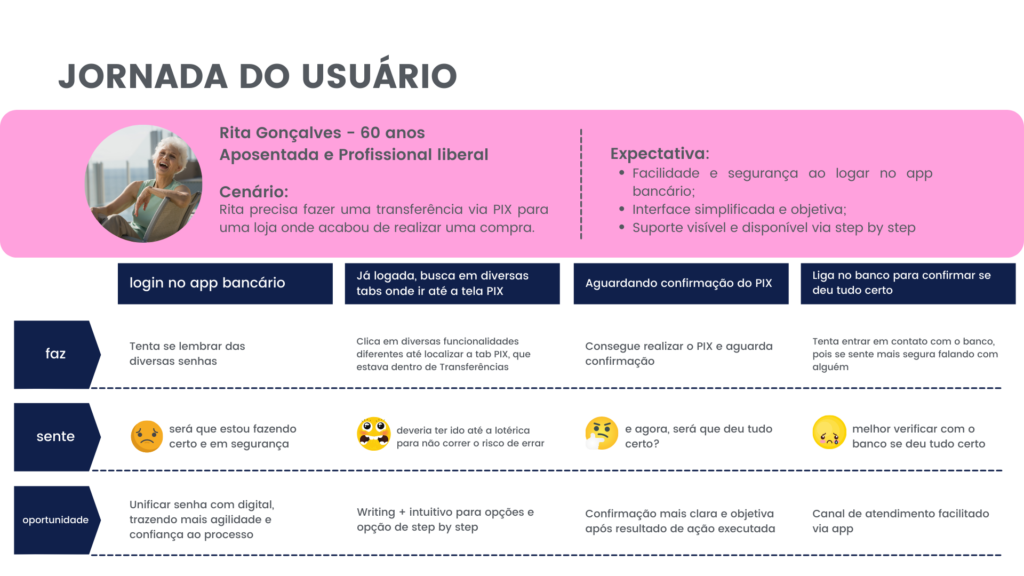
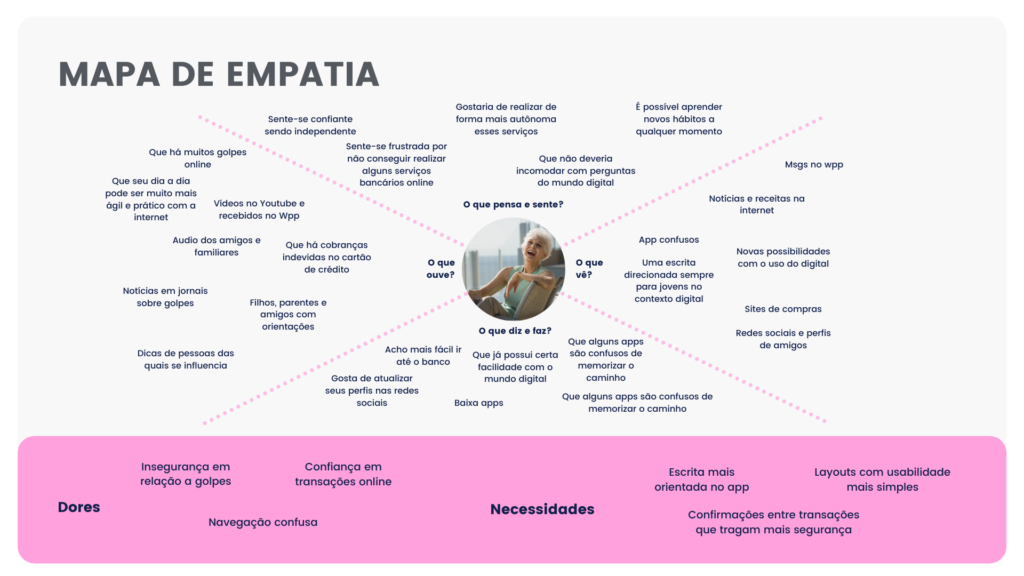
Identificação da persona



Style guide e conceitos de acessibilidade
Definição de paleta de cores
Desenvolvimento da logo e aplicações


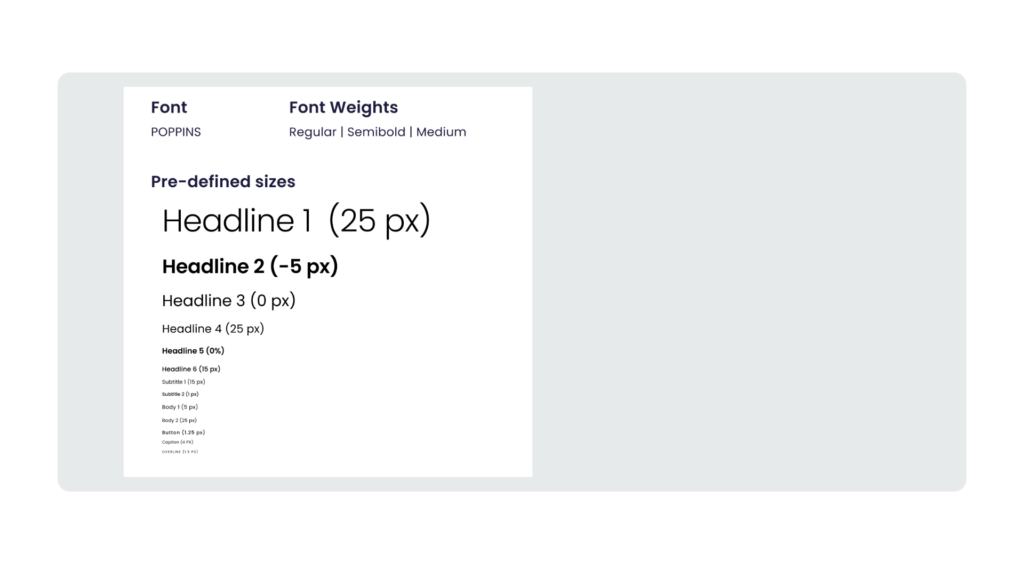
Definição de tipografia e variações
Desenvolvimento do tom de voz


WCAG
Perceptível: Componentes de interface de usuário e informações devem ser apresentadas para os usuários de forma que possam ser percebidas.
Operável: Os componentes da interface do usuário e a navegação devem ser operáveis.
Compreensível: A operação e informações da interface do usuário devem ser compreensíveis.
Robusto: O conteúdo deve ser robusto o suficiente para ser interpretado de forma confiável por uma ampla variedade de usuários (e User-Agents — UAAG), incluindo tecnologias assistivas.
Desenvolvimento da Interface
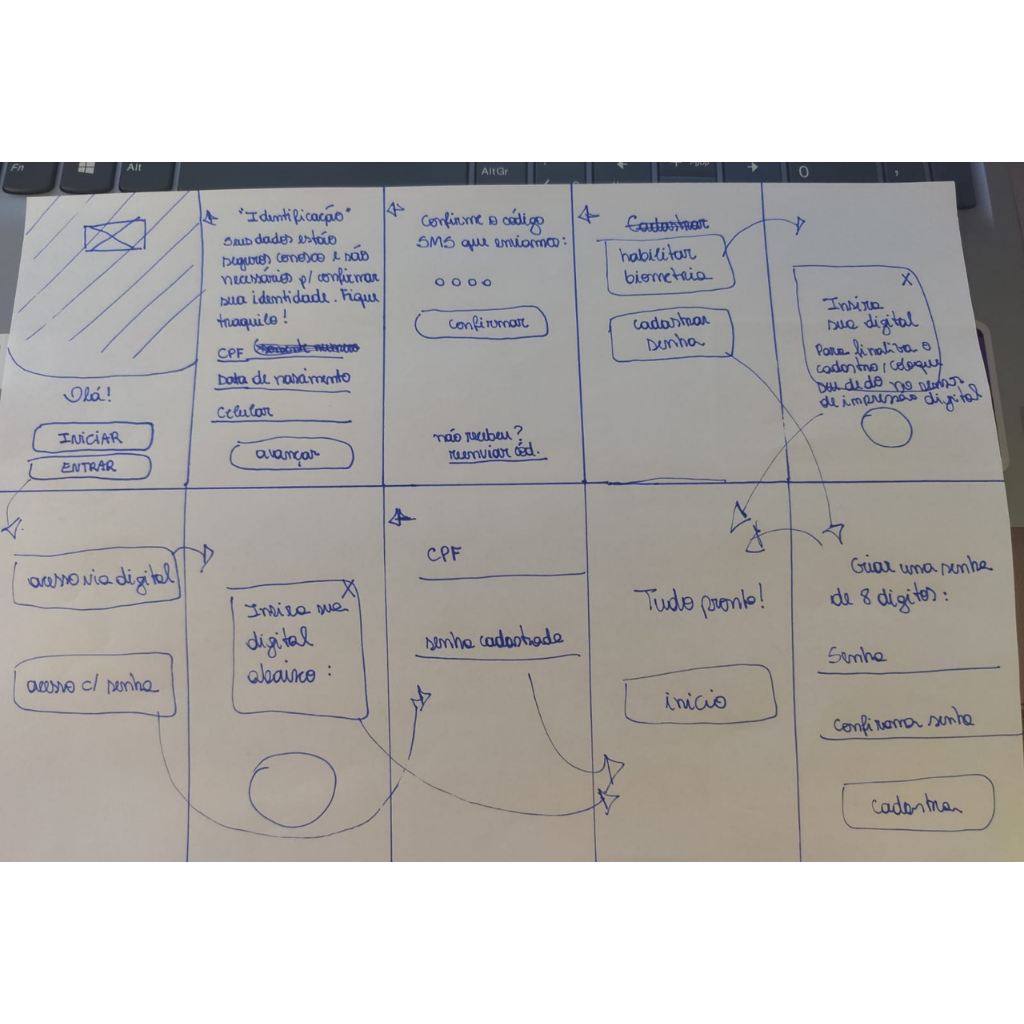
Rabiscoframe
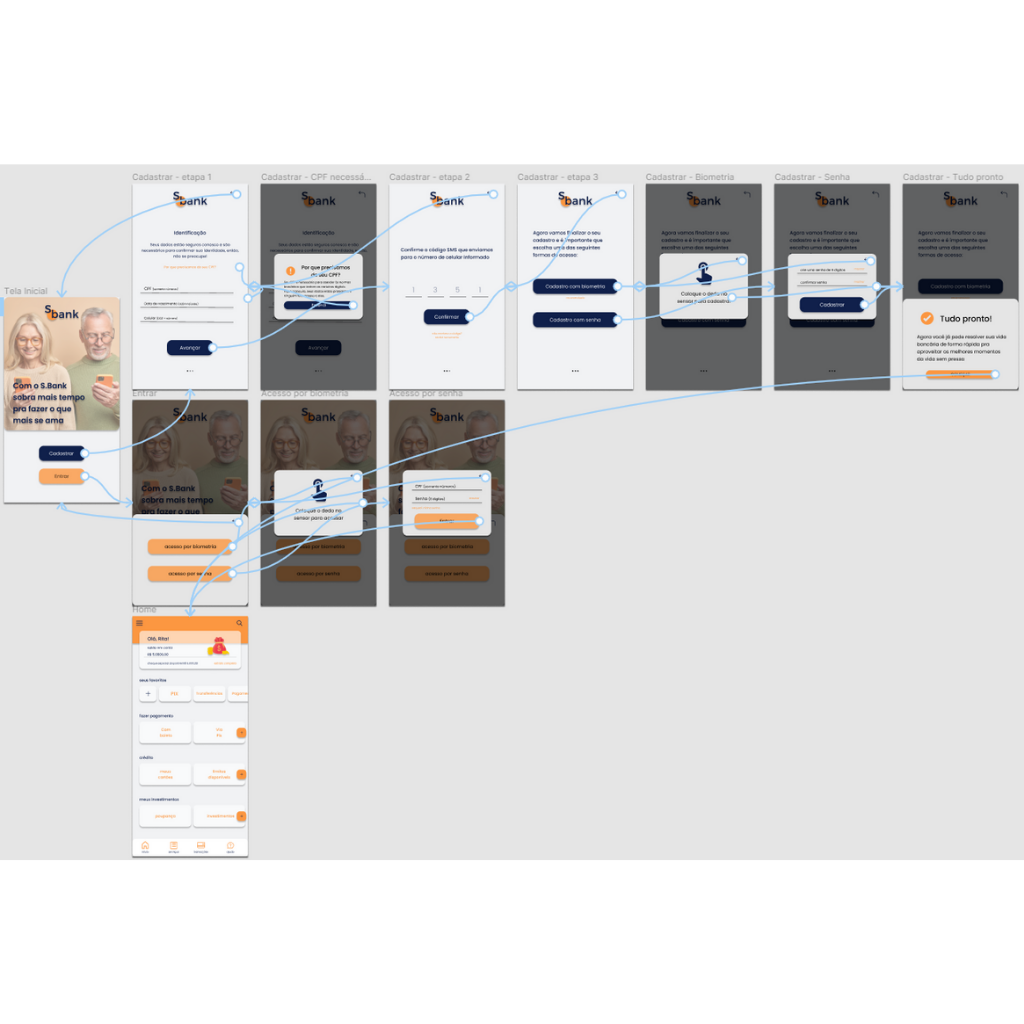
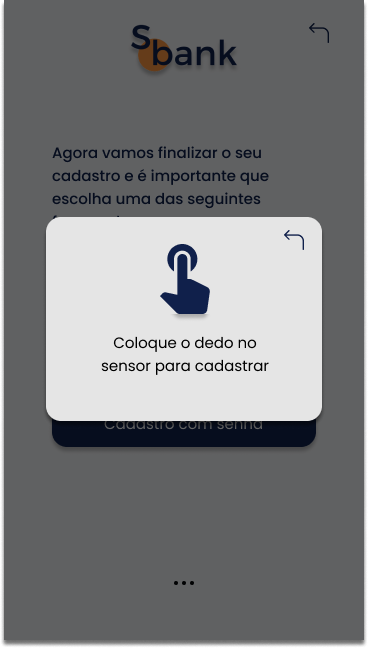
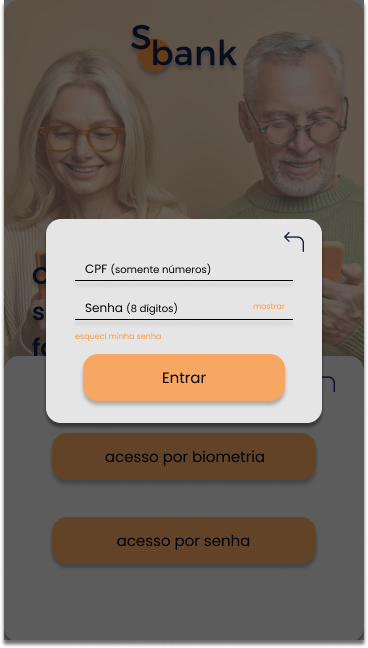
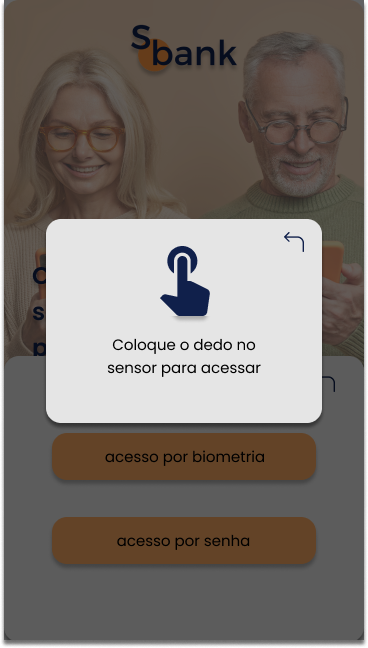
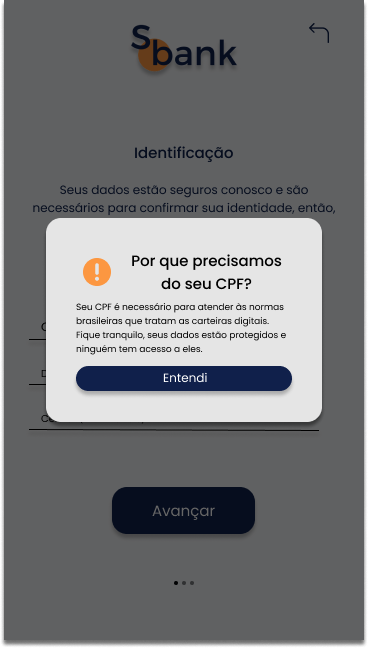
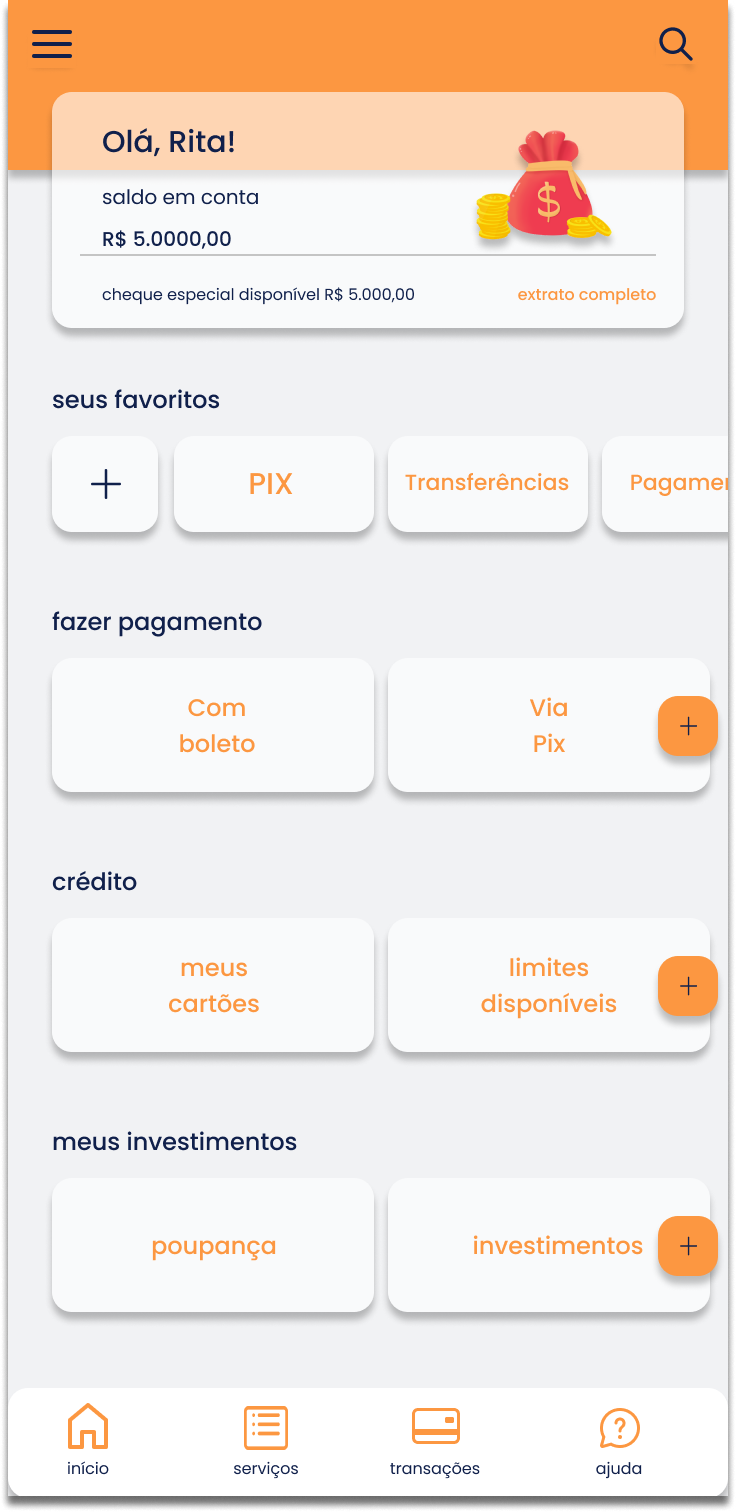
Desenvolvimento do protótipo


Protótipo navegável












Além das imagens também deixo disponível aqui o protótipo no Figma.
Conclusão
E afinal, qual a melhor estratégia de uso para alcançar esse público?