Do Research ao UI
Como criamos um aplicativo de gerenciamento de remédios para auxiliar o dia a dia dos responsáveis por menores de idade que tomam medicamentos de uso contínuo.
Este foi o segundo desafio proposto dentro do curso de Product Design da Gama Academy e foi desenvolvido em trio, sendo minhas parceiras de desafio a Bia Julião e a Brunna Bezerra.
Desk research
O objetivo da nossa desk research foi nos contextualizar no cenário geral do desafio, entender o mercado e facilitar o processo de elaboração dos questionários para as pesquisas com os usuários.
Dentre os achados mais importantes, podemos mencionar: As pessoas, de fato, esquecem de tomar seus remédios, e que, inclusive, esse deve ser um assunto abordado nas consultas: o que fazer quando esquecer de tomar o medicamento indicado?
Segundo a [dra. Mirian de Freitas Dal Ben Corradi, infectologista do Hospital Sírio-Libanês] os tratamentos são planejados a partir do tempo médio de ação dos medicamentos no organismo. “Se a pessoa se esquecer de tomar um remédio e tomar duas doses quando se lembrar, pode aumentar os riscos de efeitos colaterais”, comenta. “Mas se o tempo entre uma dose e outra for maior que o recomendado, o efeito do medicamento naquele período passa a ser menor. O ideal é sempre conversar com o médico sobre a melhor conduta nessas situações excepcionais quando receber a prescrição de algum medicamento”, acrescenta. (Trecho retirado da publicação no blog do Hospital Sírio-Libanês, acessada em 01 de agosto de 2021).
Seguir os horários de administração de medicamentos e tomá-los pelo período prescrito faz com que ele seja mais eficaz.
Os diferentes órgãos e tecidos de nossos corpos não batem em uníssono com o tique-taque desse relógio. Assim, dependendo de como atuam ou onde são metabolizados os remédios, existem horas ideais para sua administração. (Trecho retirado da publicação no portal da Prescrita Medicamentos, acessada em 01 de agosto de 2021).
Estudos da cronofarmacologia, área da biologia que estuda os ciclos que se repetem nos seres vivos em relação ao tempo e o trajeto de fármacos no interior do organismo, mostram que o horário em que um remédio é ingerido pode aumentar sua eficácia no combate à doença ou provocar efeitos colaterais e até mesmo levar à morte. (Trecho retirado da publicação da Agência Universitária de Notícias da USP, acessada em 01 de agosto de 2021).
Responsáveis por crianças se queixam frequentemente sobre a dificuldade de lhes ministrar remédios.
A dificuldade em administrar medicamentos, via oral ou nasal, em pacientes pediátricos, é uma queixa frequente. Existem diversas técnicas para resolver esse impasse. Cabe aos pais escolher a que melhor se adéqua à personalidade da criança. A briga, os gritos e a imposição da vontade dos pais pela força não são opções eficazes a longo prazo, além de acabar com a confiança na relação pai e filho. (Trecho retirado da publicação do EcoDebate, acessada em 01 de agosto de 2021).
Remédios estão sendo tratados como bens de consumo: a menor resistência de conviver com dores e a pressão sob os médicos de sempre receitaram algo para seus pacientes resultam no aumento do consumo de medicamentos.
O que posso falar, com base no que ouço dos profissionais, é que as pessoas entram nos consultórios esperando sair com uma receita na mão. Se o médico não prescreve e diz só para controlar a alimentação e fazer exercício, o paciente sai falando que ele é ruim. Então, volto à questão da medicalização. Não sei se o médico prescreve para o paciente sentir que foi assistido. O que dá para dizer é que a sociedade tem ânsia por medicamento. (Trecho retirado da entrevista com Leonardo Régis, Doutor em Toxicologia, o professor do Departamento de Ciências Farmacêuticas da Universidade de São Paulo (USP) para o jornal Estadão, acessada em 01 de agosto de 2021).
Pesquisa quantitativa
Com as descobertas da desk research, organizamos uma Matriz CSD para alinharmos o que aprendemos até esse ponto e levantar os pontos que exigiam mais estudo.

Plano de pesquisa
Com a Matriz em mãos, identificamos dois possíveis públicos para o nosso produto: adultos que fazem uso recorrente de medicamentos e/ou suplementos e responsáveis por menores de idade. Assim, optamos por fazer um questionário que pudesse alcançar ambos os públicos para identificarmos qual deles seria mais interessante focar nesse momento, levando em conta o impacto que um produto como um gerenciador de remédios teria em suas vidas.
A ferramenta escolhida para aplicar o questionário foi o Google Forms, pois, por meio dele, conseguiríamos criar fluxos de perguntas variáveis de acordo com as respostas dos entrevistados, sejam eles parte do público de adultos que fazem uso recorrente de medicamentos ou responsáveis por crianças.
Resultados da pesquisa
Considerando os resultados recebidos até a tarde do dia 6 de agosto, obtivemos 26 respostas e, a seguir, os resultados gerais serão apresentados. Caso necessário, a tabulação de dados também poderá ser consultada.
Insights pós pesquisa quantitativa
Analisando os resultados da pesquisa, os dados que mais nos chamaram a atenção foram:
- 34,6% dos menores ficam com os pais.
- 45% dos tutores usam lembretes digitais para não esquecer da medicação.
- 28,6% quase nunca lembram da medicação no horário (para si mesmo ou para os outros).
- Erro na dosagem, reação adversa e alergias são os principais medos dos tutores ao medicarem menores de idade.
Estes números apontam para uma oportunidade de atuação mais impactante com o público de responsáveis por menores de idade, uma vez que pudemos identificar que eles têm dores mais específicas. Além disso, entendemos que, atendendo às demandas desse público, poderíamos estar resolvendo indiretamente os problemas dos adultos que fazem uso recorrente de medicamentos/suplementos.
Apesar de interessantes, esses dados não nos permitiram entender em profundidade a rotina desses responsáveis por menores de idades. Para solucionar esse problema, o próximo passo do projeto foi realizar uma pesquisa qualitativa.
Pesquisa qualitativa
Para aprofundar os nossos conhecimentos sobre o público escolhido para o desafio, elaboramos um questionário que guiou a nossa pesquisa com pais e mães de crianças pequenas. Além de perguntas básicas de perfil sobre os entrevistados, procuramos entender melhor como era a sua rotina em relação aos remédios, como fazem o controle dos medicamentos e de que forma se comunicam com seus parceiros sobre o assunto.
O detalhamento das respostas obtidas com essa pesquisa está neste anexo.
Insights pós pesquisa qualitativa
A pesquisa foi realizada com 3 pessoas e os nossos principais aprendizados foram:
- Na maioria dos casos, a pessoa responsável por dar a medicação é a mãe, e o pai fica com a tarefa de comprar.
- Eles esquecem com frequência de comprar a medicação, pois acabam não conferindo estoque e comprando apenas quando acaba.
- A forma que eles utilizam para informar se a medicação foi dada é por ligação ou mensagem.
Tendo mais clareza sobre o contexto do nosso público, pudemos ir para o próximo passo que é a definição da persona do nosso produto.
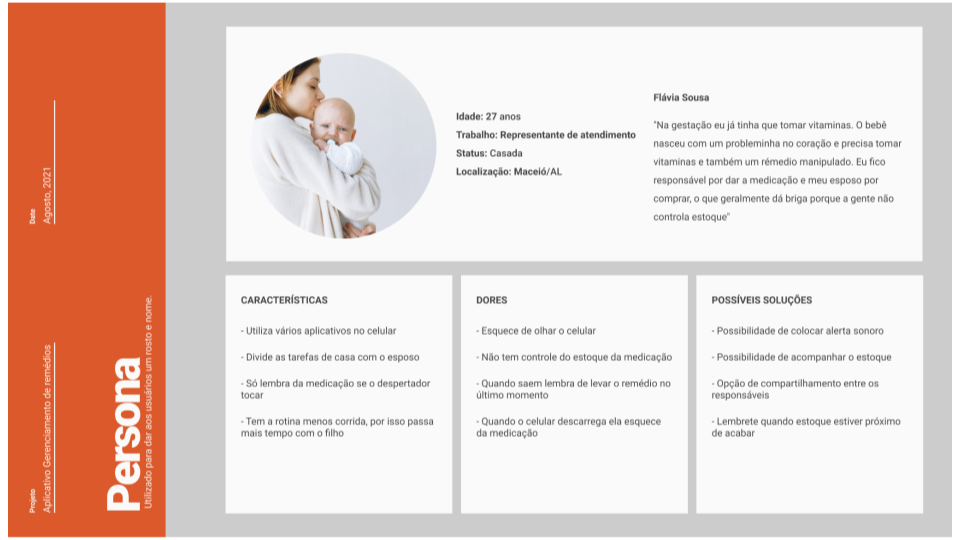
Definição da persona
Decidimos, após análise das pesquisas quantitativa e qualitativa, que o público que iríamos focar seria Pais e Mães de menores de idade que tomam algum medicamento de uso contínuo, percebemos que esse público não esquece a medicação do filho com facilidade, mas para isso sempre precisam de algum lembrete.
Para detalhar e consolidar os dados obtidos em pesquisa, criamos um quadro para resumir a nossa persona:

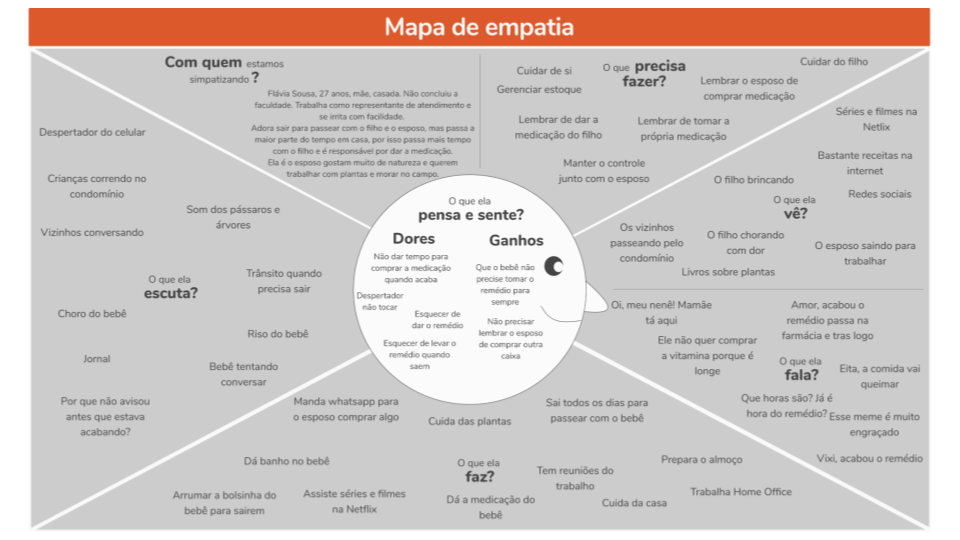
Depois de criar a persona partimos para a criação do mapa de empatia. É uma forma estruturada de reunir visualmente características do nosso usuário que permite nos aproximarmos do seu contexto, criando assim empatia por ele.

O mapa precisa servir de consulta para quando precisarmos propor algo para o produto, com ele podemos nos conectar com o usuário para conseguir criar soluções que realmente atendam às suas necessidades. Ele é interativo e sempre que descobrirmos algo novo precisamos voltar aqui e atualizar.
Storytelling
Tendo em mente nossa persona decidimos criar um storytelling para entender sua rotina e toda a jornada até chegar ao produto:
Flávia, mãe de primeira viagem
Era uma vez a Flávia, 27 anos, casada, representante de atendimento. Ela e o esposo não pensavam em ter filhos no momento, mas durante a pandemia tiveram a grande notícia de que seriam papai e mamãe. Pais de primeira viagem! De início foi um grande susto logo seguido de uma alegria imensa.
Todos os dias eles falavam com a família sobre o bebê que iria vir e passaram a ir ao médico com frequência. Tudo corria bem até que descobriram que o bebê iria nascer com um probleminha no coração. Desde então, passaram a tomar conta das vitaminas da Flávia e passou a ser uma gestação de risco.
Até que com todo o cuidado e esforços o bebê nasceu. Mas, como previsto, precisaria tomar remédio contínuo e algumas vitaminas para crescer saudável. Eles sempre foram um pouco desligados, então anotaram os horários no despertador para nunca esquecer.
Até que, em um determinado dia, Flávia só percebeu que o remédio estava acabando à noite quando o esposo chegou. Como o remédio é diário, no dia seguinte ligaram para a farmácia de manipulação para eles fazerem com urgência, com sorte deu certo.
Foi então que, depois desse problema, a Flávia procurou um aplicativo que pudesse não apenas lembrar no horário correto, como também gerenciar o estoque.
Até que finalmente encontrou um app que, além de fazer tudo o que ela precisava, ainda compartilhava com o esposo, assim ela não precisaria ligar durante o dia, nem lembrá-lo só à noite.
Benchmarking
A análise competitiva nos permitiu entender nosso posicionamento no mercado e como nossos concorrentes trabalham. Começamos identificando-os, em seguida, seus listando seus atributos positivos e finalizamos com um mapeamento de percepção. Nele, identificamos algumas funcionalidades e ranqueamos os atributos levantados.
Ao longo desta pesquisa, buscamos respostas para as seguintes questões sobre os concorrentes diretos, indiretos e terciários:
- Por que o concorrente existe no mercado?
- Que problema ele está resolvendo?
- Quais as oportunidades encontradas podem ser exploradas?
Concorrentes Diretos
Empresas que oferecem os mesmos serviços e produtos dentro da sua área de atuação, atendendo as mesmas necessidades e o mesmo público.
DR Cuco
Como se descreve no Google Play: “Este app permite criar lembretes de horários para cada um dos seus remédios e também traz a lista de medicamentos aprovados pela Anvisa. Outro diferencial é que, com esse recurso, você terá um histórico do seu tratamento sempre à mão. Frequentemente o aplicativo envia mensagens e dicas sobre tratamentos e doenças. Se você quiser monitorar a frequência que outra pessoa toma remédio, também é possível: você pode criar um grupo com seus pais ou filhos, por exemplo, para receber alertas quando um deles esquecer de tomar o remédio.”

Medisafe
Como se descreve no Google Play: “Milhões de pessoas usam Medisafe para lembrar de tomar seus medicamentos na dosagem e horários corretos, além de manter o controle da pressão arterial, glicemia e outras medidas. Proteja a si e a quem você ama e nunca se esqueça de tomar seus remédios, suplementos e vitaminas com Medisafe, o aplicativo é fácil de usar, GRATUITO e ajuda você a se lembrar quando tomar os seus comprimidos e gerenciar a quantidade de remédios.”

Concorrentes Indiretos
Oferecem serviços e produtos iguais ou similares ao seu, mas que atendem necessidades e públicos diferentes.
Oferecem serviços e produtos iguais ou similares ao produto, mas que atendem necessidades e públicos diferentes.
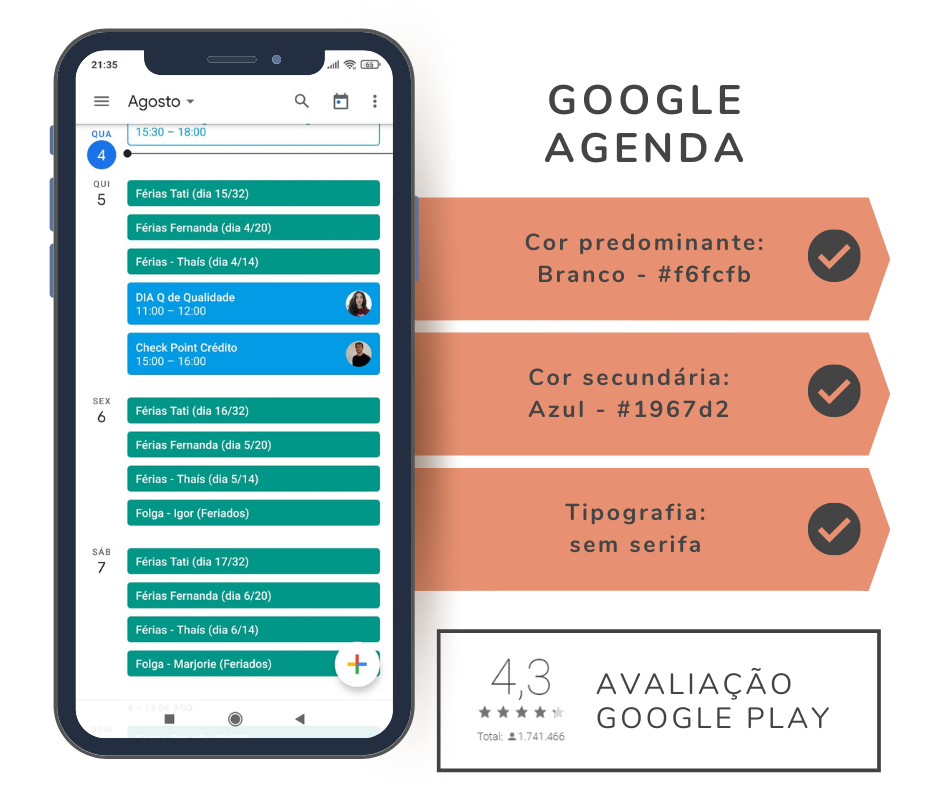
Google Agenda
Como se descreve no Google Play:
“• Várias maneiras de ver a agenda: alterne rapidamente entre as visualizações “Mês”, “Semana” e “Dia”.
• Eventos do Gmail: informações de voos, hotéis, shows, reservas de restaurantes e muito mais são adicionadas automaticamente à agenda.
• Tarefas: crie, gerencie e veja suas tarefas e eventos no Agenda.
• Tudo em um só lugar: o Google Agenda é compatível com todos os calendários do seu smartphone, inclusive o Exchange.”

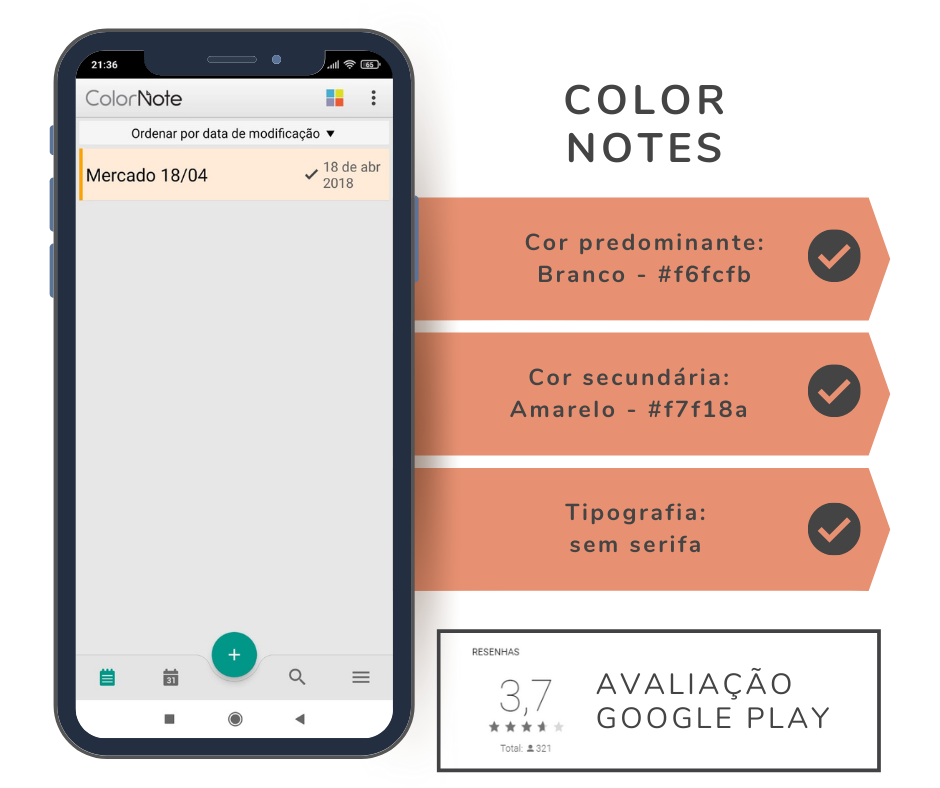
Notas Adesivas
Como se descreve no Google Play:“Color Notes is a note taking application that is as simple as it is complete, both easy to use and lightweight. In any situation, you can quickly create notes and lists.Write all the things you need in one place, from short notes to longer documents.”

Concorrentes Terciários
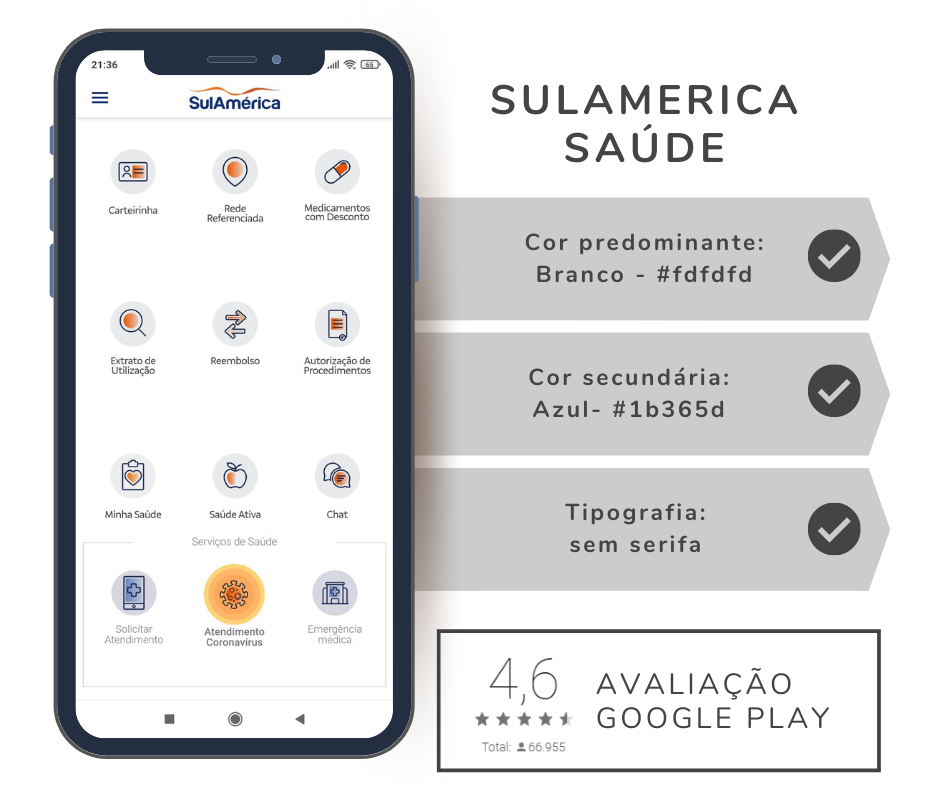
Sulamérica Saúde
Como se descreve no Google Play: “Foi pensando no seu bem-estar que a SulAmérica reuniu em um só lugar todas as informações sobre o seu seguro saúde. Tenha na palma da mão sua carteirinha virtual e de seus dependentes. Explore nossa rede referenciada de hospitais, laboratórios e médicos. E com apenas alguns cliques você pode agendar consultas e solicitar reembolsos. Legal, né? Mas o app SulAmérica Saúde vai muito além de pedidos de reembolso médico, acesso à rede referenciada ou sua carteirinha digital.”

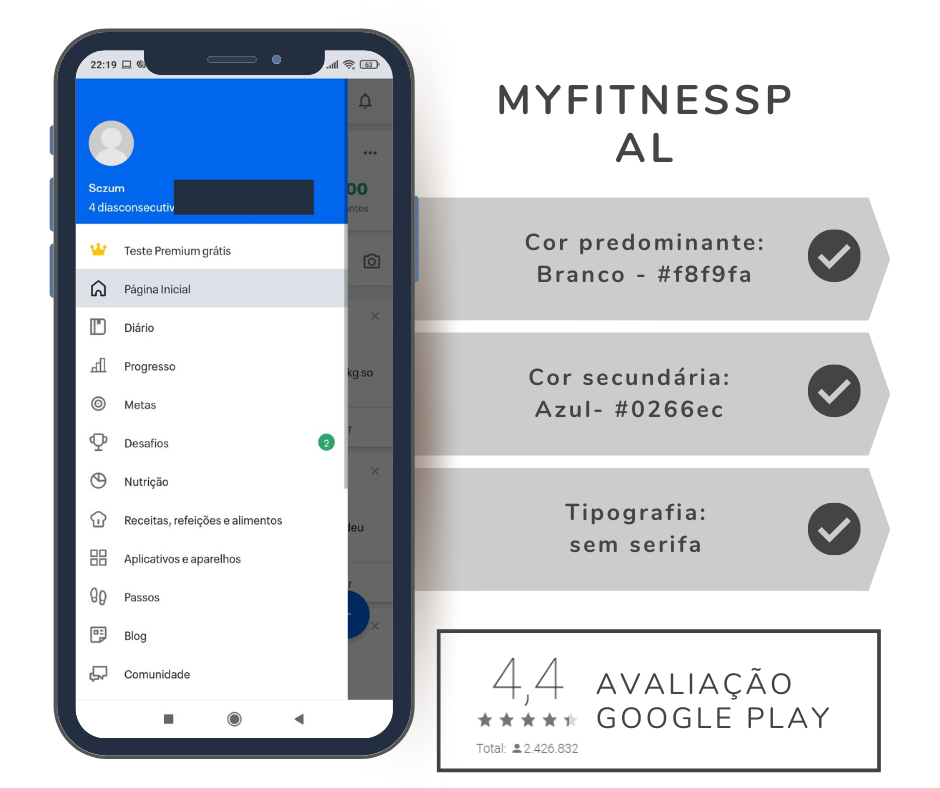
MyfitnessPal
Como se descreve no Google Play: “Perca peso com o MyFitnessPal, o aplicativo de saúde e boa forma mais popular do mundo! Com o maior banco de dados de alimentos, nosso aplicativo muito rápido e fácil de usar irá ajudar você a perder aqueles quilos extras!
• Escolhido como melhor aplicativo para dieta pelo portal Terra e pela Folha de SP
• #1 em aplicativos de Saúde e Fitness por 4 anos seguidos
• Monitore sua dieta e seus exercícios em menos de 5 minutos por dia!
• O maior banco de dados de alimentos de qualquer calculadora de calorias – mais de 6 milhões de alimentos.
• Registro de alimentos fácil e rápido – seus favoritos são lembrados, podem-se adicionar vários alimentos de uma só vez, salvar e adicionar refeições inteiras, e muito mais.”

Funcionalidades testadas

O detalhamento de cada funcionalidade testada está disponível no meu Medium.
Conclusão
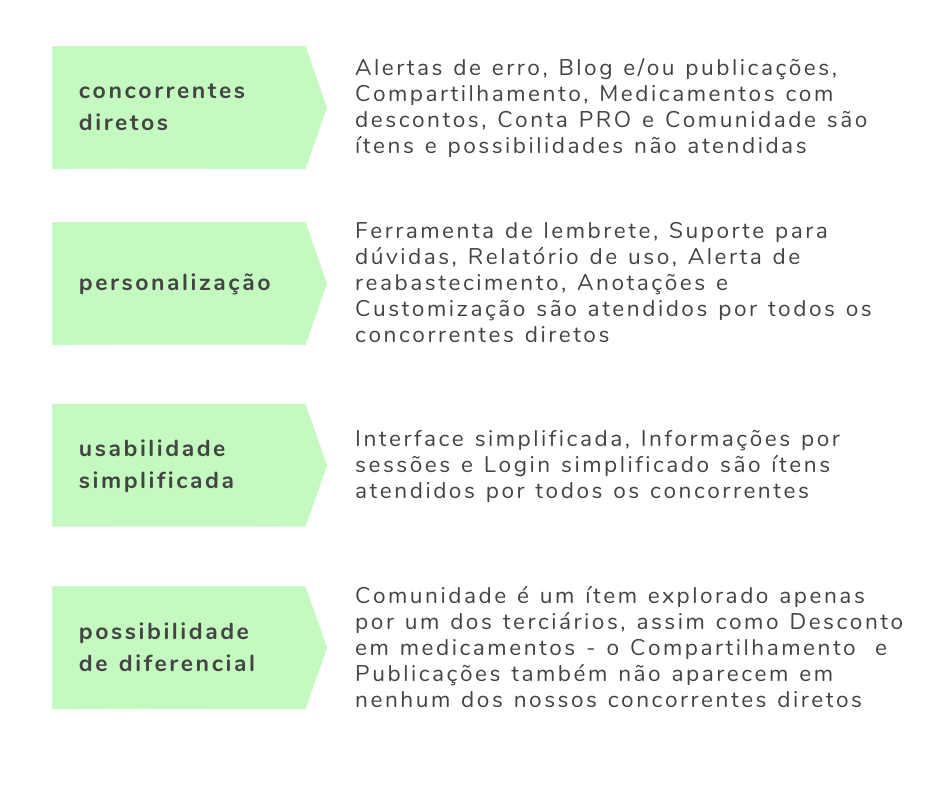
Após a análise de concorrentes, foi possível entender que existem algumas funcionalidades falhas e não atendidas, até mesmo nos nossos concorrentes diretos, o que nos abre um caminho de oferecer isso como diferencial.
Também passa a ser interessante e um ponto para exploração, ítens que nossos terciários atendem em sua demanda e que não foram pensados em nosso contexto anteriormente.

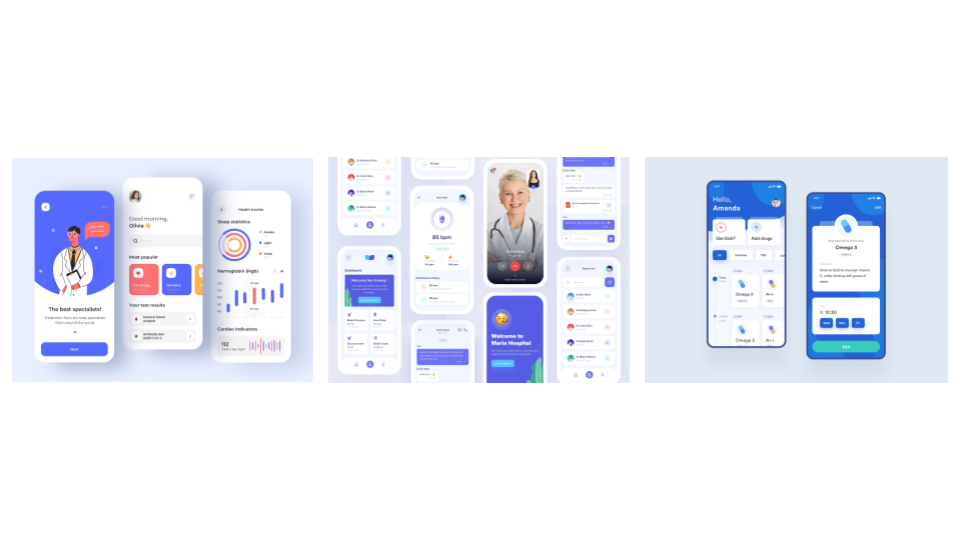
Levantamento de referências visuais
O foco da busca por referências visuais passou pelos três tipos de concorrentes apresentados anteriormente (diretos, indiretos e terciários) e tendências visuais encontradas em sites/comunidades online de design.
Os pontos mais relevantes da pesquisa foram:
Concorrentes diretos
Dr. Cuco:
- Faz uso de personagem para humanizar a comunicação
- Paleta de cores predominantemente branca e azul
- Tem algumas inconsistências de estilo de ícones, mas a maioria são line icons
- Os boxes normalmente apresentam bordas arredondadas
- Interface faz bastante uso de vetores para exemplificar e ilustrar seções
Medisafe:
- Se diferencia pelo uso de fotos
- Paleta de cores foca em tons de azul
- Mistura de boxes com bordas levemente e totalmente arredondadas
- É uma interface mais simples e direta: foca em registrar remédios e lembretes
Concorrentes indiretos
Google Agenda:
- Parte visual integrada ao sistema operacional do telefone
- Possibilidade de personalizar cores de acordo com desejo do usuário
Color note:
- Interface simples que permite personalização por cores
Tendências e referências
- Predominância de telas brancas/claras, combinando com pontos de destaque com alta saturação
- Uso frequente de tons azuis
- Preferência por tipografias sem serifa e/ou geométricas
- Box com cantos arredondados

A compilação de todas as referências visuais e análises dos elementos pode ser acessada neste link: Referências visuais.
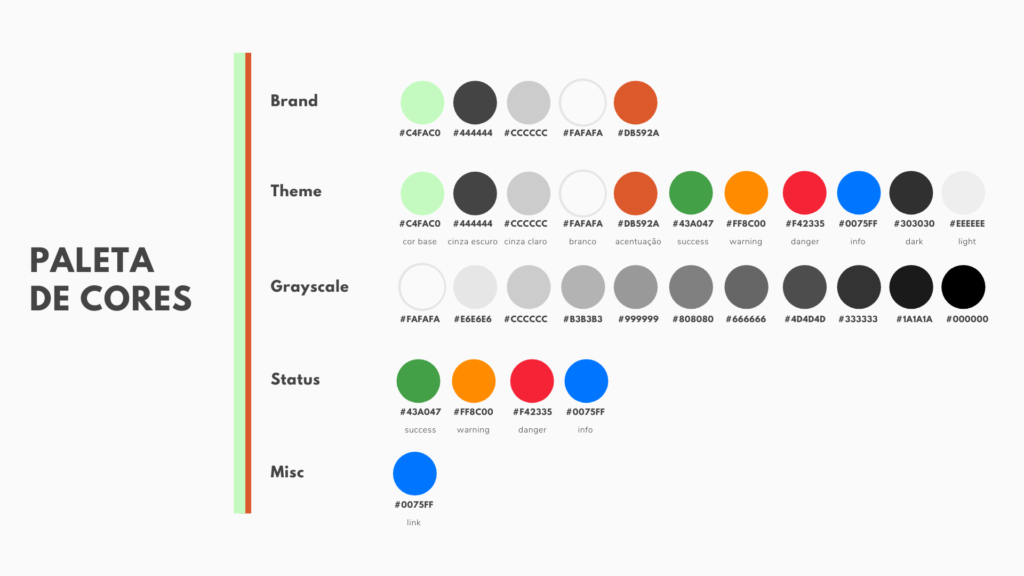
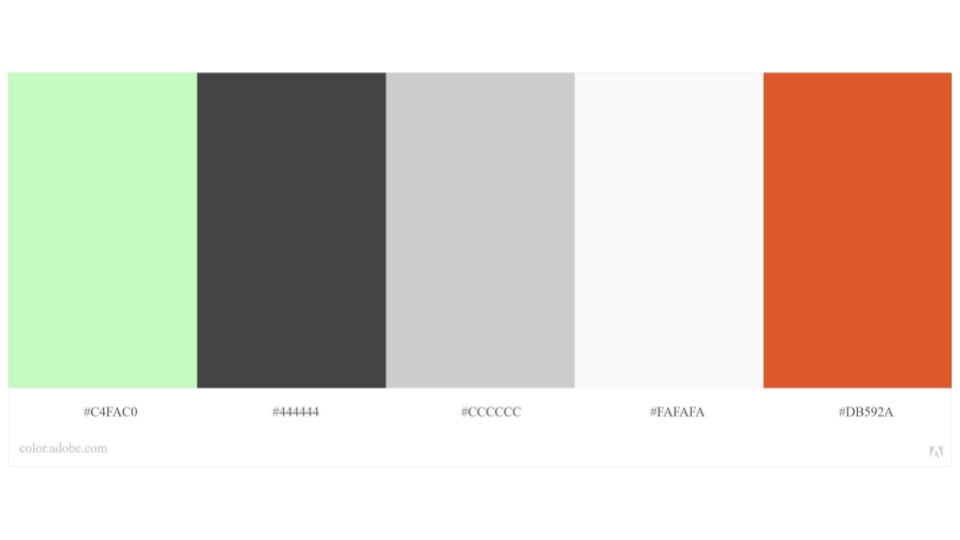
Definição de paleta de cores e tipografia
Para embasar nossa definição, realizamos um breve estudo sobre a psicologia das cores, com intuito de entender o que cada cor nos remete e trazer insights para as nossas escolhas finais.

Notamos por meio das referências visuais levantadas que nossos concorrentes têm em sua maioria tons de azul e branco como base. Fugindo um pouco disto, pensamos em uma proposta que remeta a saúde e bem estar, para isso entendemos que o que nos remete “equilíbrio” traz à tona este efeito, definindo então nossa paleta em verde base e laranja como acentuação, eliminando assim as cores dos nossos concorrentes da nossa paleta e identidade.
“Saúde e bem estar: a maioria das empresas relacionadas ao bem estar escolhem o azul para significar limpeza, confiabilidade e responsabilidade. Outras opções bem comuns são o verde, que representa a natureza e tudo o que é saudável e o laranja que pode transmitir ideias de vitalidade e energia.”

Acessibilidade
Foram realizados testes de acessibilidade orientados pela WCAG utilizando a ferramenta disponível no próprio Adobe Color. A seguir justificamos os que consideramos mais relevantes e as amostras ficam disponíveis aqui no Drive.
Acessibilidade para Daltônicos: nenhum conflito identificado
As cores escolhidas foram ajustadas para que não houvesse nenhum conflito neste sentido, pensando que num mundo real o contrário disso seria o descontentamento e inviabilização de uso do produto para este público.
Verificador de Contraste: reprovados para 17 pt e inferior
Neste quesito entendemos ser possível seguir e ainda assim respeitar as orientações apenas adequando o não uso de textos normais e/ou menores nessas configurações de cores – o importante aqui era a aprovação de componentes gráficos, o que foi possível aprovação em várias combinações testadas.
Justificados os pontos que consideramos mais relevantes a priori, finalizamos por enquanto essa etapa, já que em breve ela será revisitada para novos testes e criação do Style Guide.
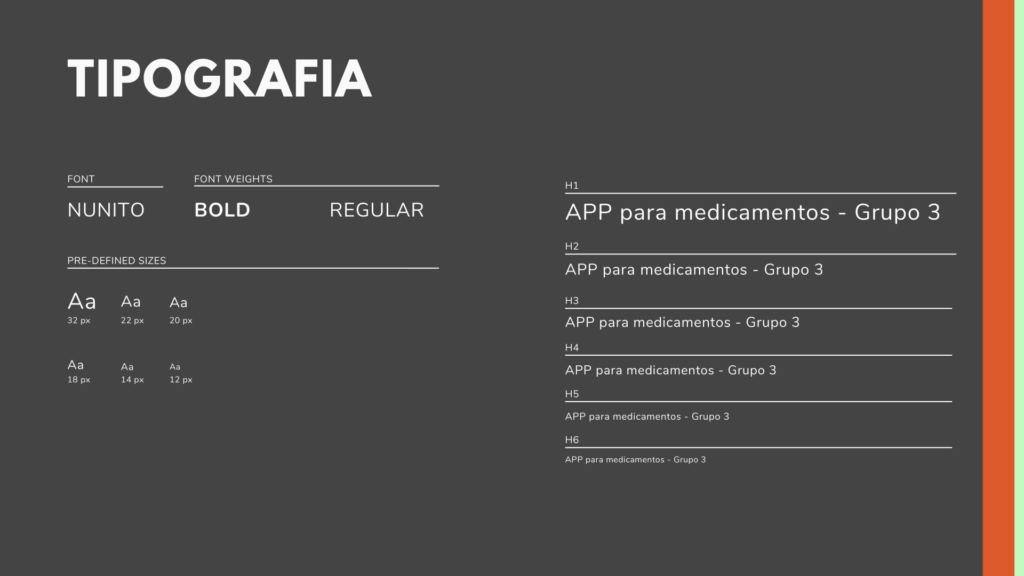
Tipografia
A tipografia que escolhemos é a Nunito, uma superfamília de fontes sem serifa bem balanceada composta por formas curvilíneas e amigáveis, por ser sem serifa remete à uma boa leitura em tela. Ela possui 14 estilos diferentes que também permitem bom contraste entre textos.
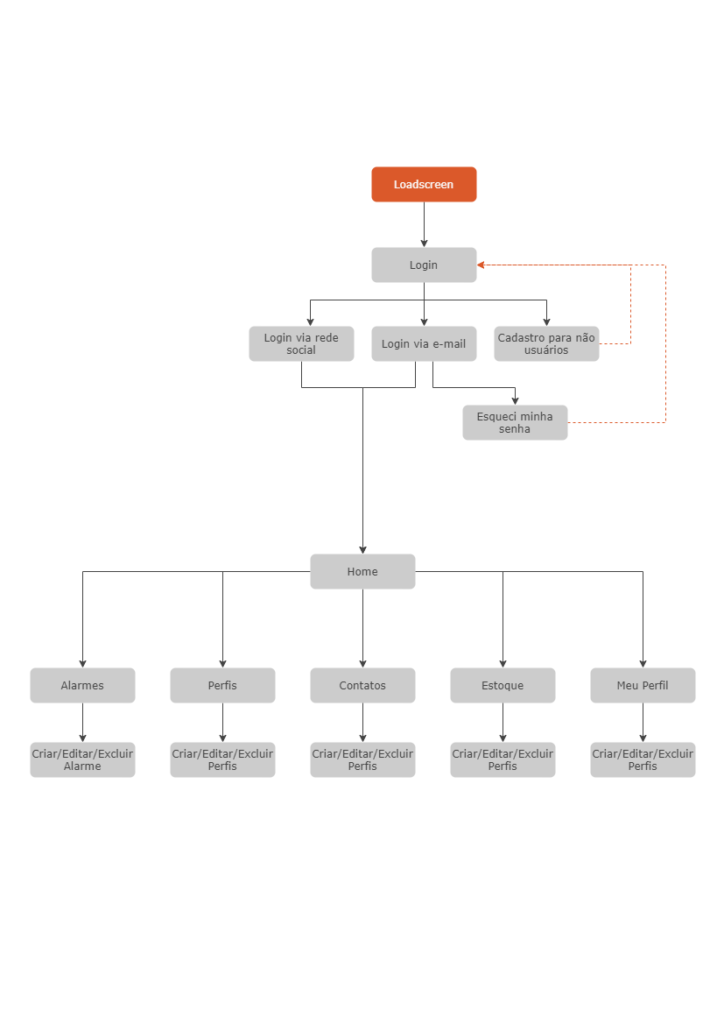
Fluxograma
Para iniciar o projeto do aplicativo de gerenciamento de remédios, levantamos todas as features que seriam interessantes para o usuário segundo as pesquisas e entrevistas. Depois, elaboramos um fluxograma arquitetando as funções e telas do aplicativo.

Rabiscoframe
Para exercitar a nossa criatividade e começarmos a pensar na interface que iríamos desenvolver, a nossa primeira atividade na segunda sprint do projeto foi a dinâmica de rabiscoframe associada a técnica Crazy 8.
Após listar as features do aplicativo e dividir uma folha em 8 partes, tivemos um minuto para desenhar livremente as telas que desejássemos. No fim do tempo limite, compartilhamos e conversamos sobre as soluções propostas.

Wireframe
Para estruturar e validar a execução das nossas ideias, estruturamos um wireframe do nosso produto no Figma. Selecionamos as soluções que mais gostamos do rabiscoframe e começamos a desenhar as telas.

Ao criar estas telas, usamos como base o grid de 8 pontos, tanto para criar os elementos como para definir os espaçamentos.
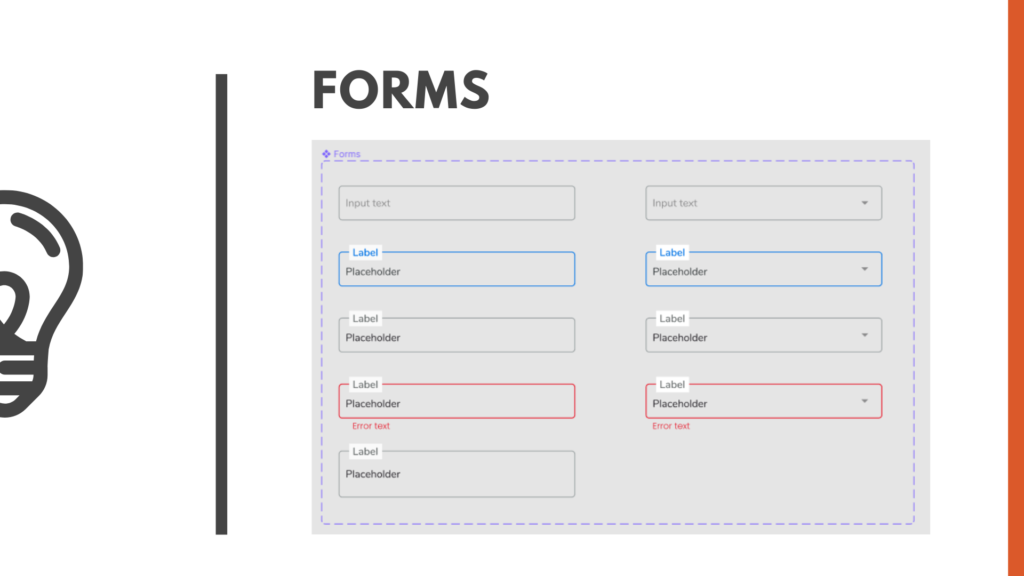
Style guide
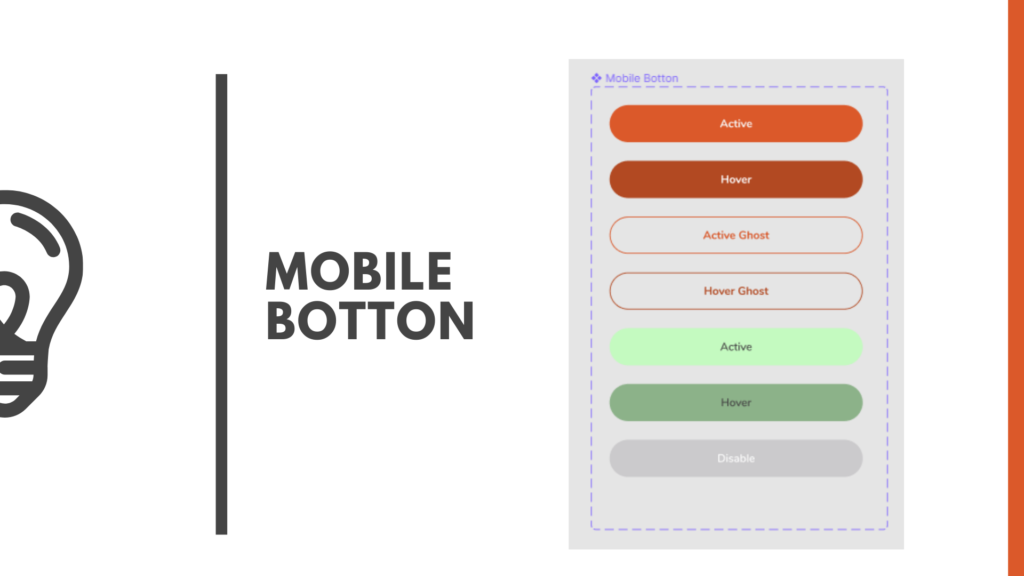
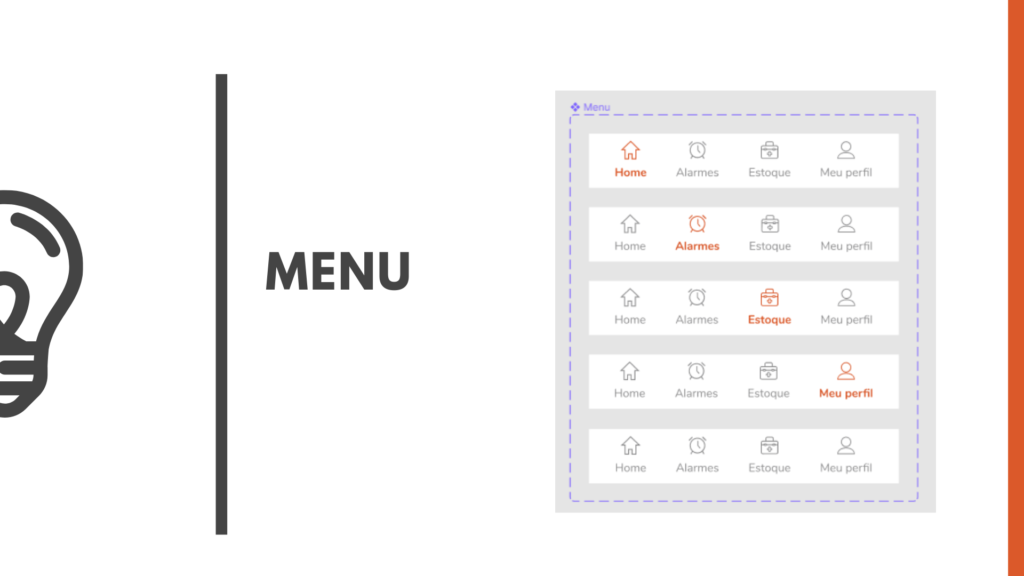
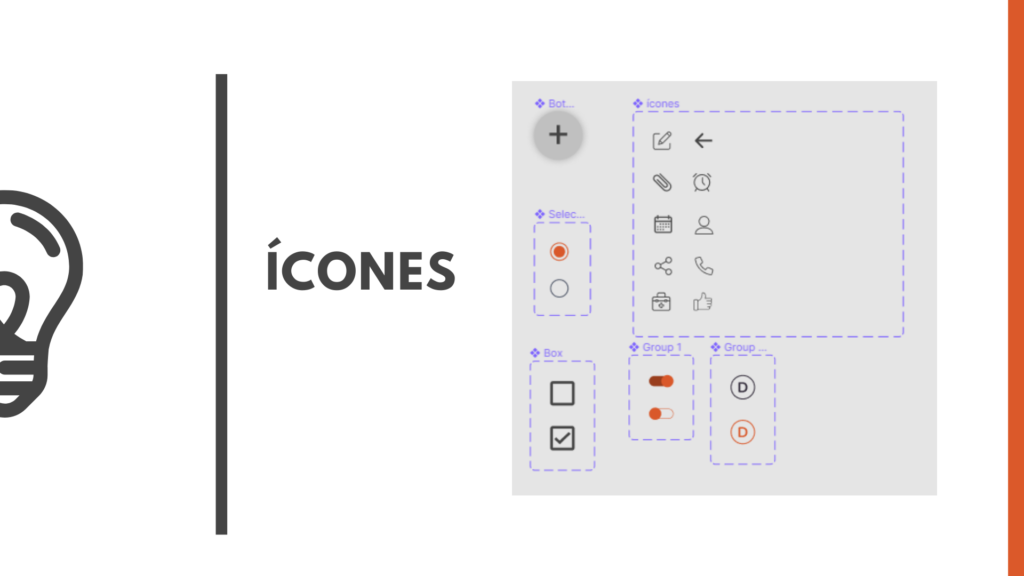
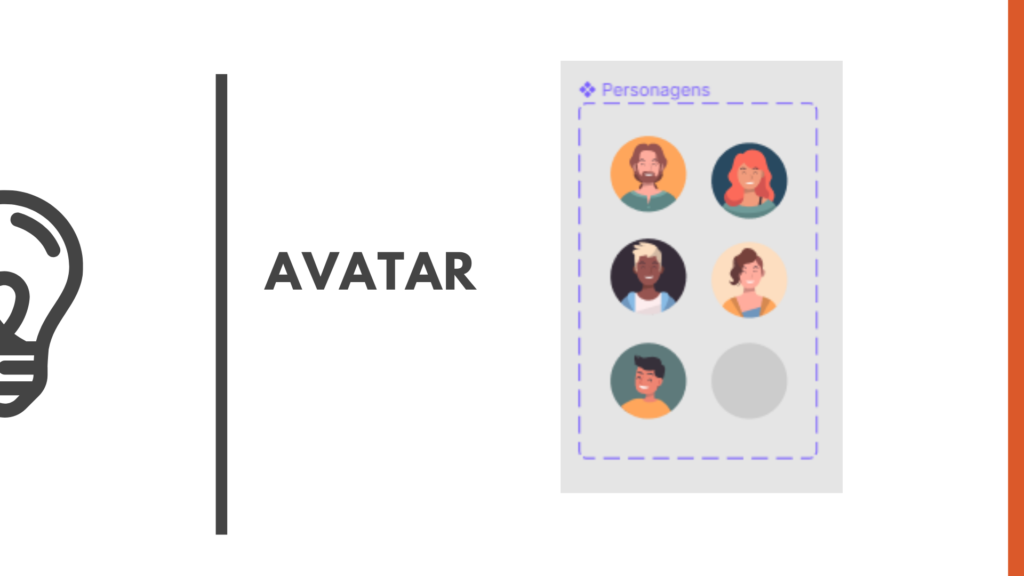
A partir da paleta de cores e tipografia definidas na sprint anterior, estruturamos um style guide para que pudéssemos dar vida ao nosso produto. Definimos as características de componentes como botões, formulários e tipos de texto. Para que a apresentação dessas decisões ficasse mais visual, estruturamos um documento com os principais pontos, que está disponível neste link.
Além disso, também incorporamos essas decisões no Figma para que a construção das telas fosse mais eficiente. Criamos componentes replicáveis de vários tipos de formulários, campos drop down, botões e suas variações, ícones e definimos os campos de color style e text style – tudo isso para garantir o alinhamento da construção do aplicativo, já que essa tarefa foi dividida entre o grupo inteiro. Os componentes já foram criados de acordo com todas as definições técnicas referentes a tamanho, margens e paddings.
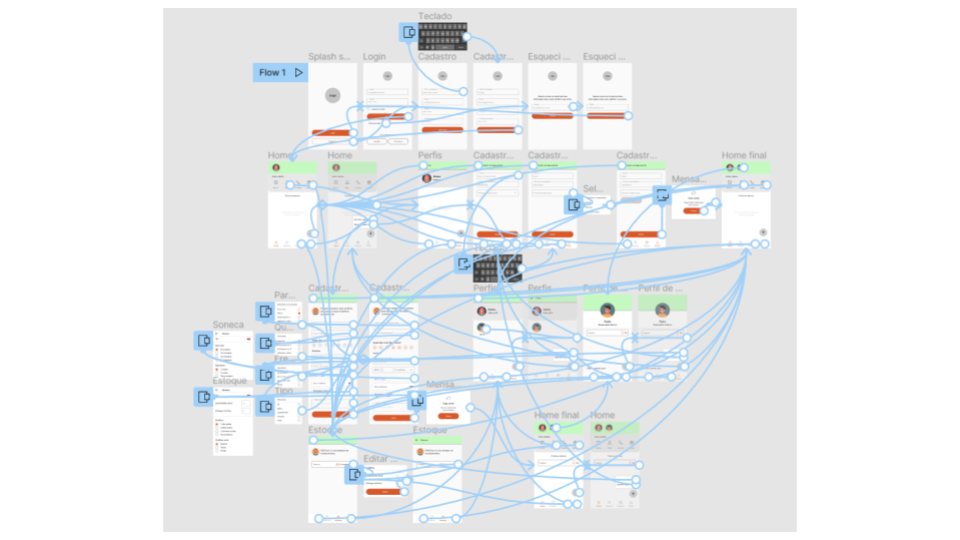
Protótipo navegável
Depois de ter estruturado as telas e aplicado o style guide ao que criamos, o próximo passo do nosso projeto foi criar os links entre telas e botões para que o nosso protótipo fosse navegável.

O protótipo navegável está disponível neste link do Figma.
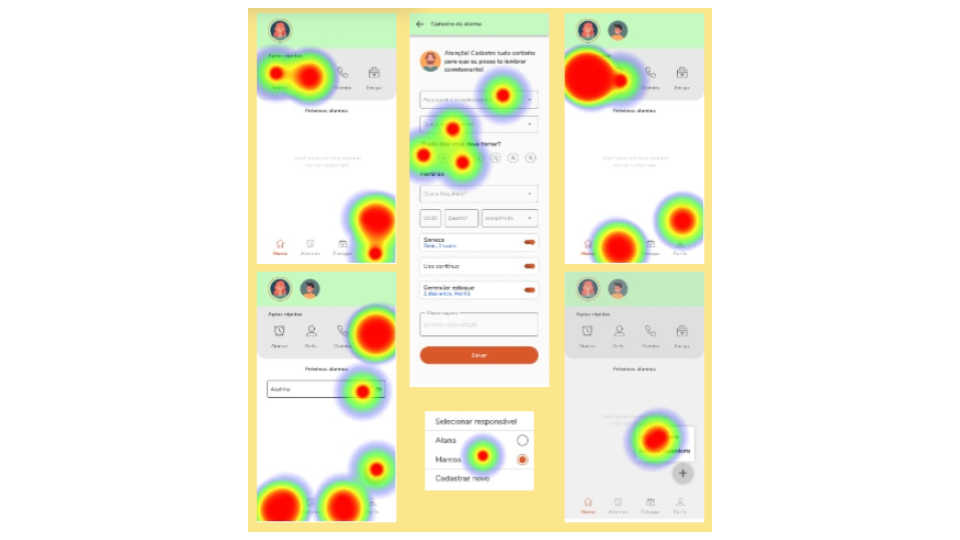
Teste com usuários
Com o protótipo pronto, aplicamos um teste de usabilidade com 12 usuários, utilizando a ferramenta do site maze.co, que permitiu ver o mapa de calor, e medir algumas métricas como taxa de “cliques errados” e taxa de “sucesso” (entende-se como sucesso o fluxo que esperávamos que os users utilizariam para completar a missão).
Com o relatório detalhado do Maze, é possível ver o mapa de calor e onde os usuários mais clicaram para completar as missões.

Métricas
Analisamos as seguintes métricas neste teste de usabilidade:
- Quantos usuários conseguirão completar as missões;
- Quantos usuários seguiram o fluxo esperado.
A 1ª missão era “Fazer cadastro e adicionar um dependente”. Abaixo você consegue ver algumas considerações:

Na missão 1 achávamos que seria a mais tranquila, no entanto:
- 1 user desistiu;
- 5 users se perderam, mas conseguiram completar a missão;
- 7 dos 12 usuários completaram a missão de forma indireta;
- Apenas 4 usuários seguiram o fluxo que esperávamos.
A missão 2 foi “Adicionar um alarme”. Seguem algumas considerações:

Nessa parte os users sentiram um pouco mais de dificuldade:
- Apenas um dos usuários seguiu o fluxo que esperávamos;
- 1 user desistiu;
- 10 users conseguiram completar a missão.
A missão 3 foi “Adicionar aspirina no estoque”. Nossas considerações:

Alguns users se perderam, mas todos conseguiram completar a missão 3.
- 8 de 10 seguiram o fluxo esperado. E 2 completaram a missão de forma indireta.
Alguns usuários deram os seguintes feedbacks:
- “Os textos estão um pouco confusos”;
- “Achei estranho os tópicos não ficarem mais escuros quando preenchidos”;
- “Na parte de estoque podia ter o + que nem na home, não sabia onde clicar”;
- “Fiquei um pouco confuso com os nomes dos campos, mas acho que isso ficaria mais fácil com o uso real do app”;
- “Os botões de adicionar coisas não estão muito destacados “;
- “Eu baixaria o app ajudaria bastante auxiliando com as dose dos medicamentos”.
Próximos passos
Com os aprendizados obtidos ao longo do projeto e principalmente com os insights do teste com o usuário, entendemos que:
- Alterar a cor da fonte quando formulário estiver preenchido;
- Verificar o que está tornando o tempo de resposta lento e consertar;
- Deixar o botão flutuante mais destacado;
- Acrescentar botão flutuante na página de estoque, alguns users acharam confuso;
- Revisar UX writing: como foi apontado como um ponto que gerou dúvidas, achamos relevante revisar alguns labels e writings.
- Dar continuidade ao desenvolvimento das telas que não foram utilizadas no primeiro teste com o usuário, para que elas também possam ser validadas.
Conclusão
Após finalizar todas as tarefas propostas para esse primeiro desafio em grupo, entendemos melhor o cenário, o que nossos concorrentes estão ofertando e o contexto geral de uso de apps de alertas para medicamentos. Muitas foram as nossas suposições, mas através de pesquisas quanti e quali com os usuários, analisamos os resultados e foi possível obter vários insights. Além de entender os por quês, tivemos a oportunidade de conhecer mais sobre as necessidades de pessoas que fazem uso de medicamentos e que também medicam filhos e/ou dependentes. Apesar de não termos chegado em todas as respostas, as descobertas apresentadas foram de alto valor e nos direcionaram para os caminhos a serem seguidos para desenvolvimento dos protótipos.
Em wireframes e protótipos pudemos absorver e desenvolver habilidades com ferramentas até então não usadas em nossos desafios, como o Figma e Maze, por exemplo. Foi de grande valor o trabalho desenvolvido em grupo para enriquecimento do projeto, muitas foram as horas de trabalho e troca entre nós. Ainda sobre protótipos, aplicamos teste de usabilidade e chegamos a insights altamente relevantes e que geram insumos para melhorias e também ideias para os próximos passos descritos acima.
Ferramentas utilizadas: Figma para criação de protótipos, Trello para organização utilizando o método KanBan, Miro para trabalho colaborativo, Google Forms para as pesquisas, Maze para teste de alta fidelidade e Canva para peças gráficas.